How can I implement 301 redirect for specific posts of Blogger (Not all)?
5 Answers
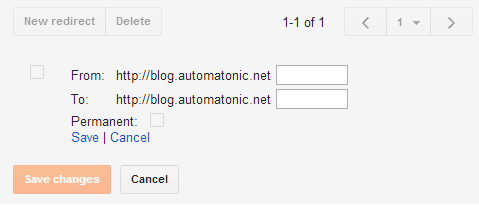
One new option has just opened up at "Settings › Search preferences" in the Blogger interface:
Detailed here, it looks like:

Caveats
- Doesn't appear to allow redirection outside the domain
- Not clear what the mechanism of redirection is in an HTTP sense (although it should be easy to find out)
Update: It seems you may now be able to specify a "permanent" redirect and I have updated the image to show this.
-
1Some time ago Blogger introduced a new checkbox to specify whether the redirect is "Permanent" or not. Commented Apr 12, 2013 at 8:26
Rumor has it that some search engines, including Google, will treat a "meta refresh" the same as 301 redirect, if the specified refresh delay is short. A meta refresh could be implement as the last resort when no other redirection option is available.
A meta refresh looks like this:
<meta content='0;url=http://newblog.blogspot.com/post.html' http-equiv='refresh'/>
In order for search engines to consider this meta tag into account:
- this tag must go inside the
<head>section - the delay should be small, 0-5 seconds
In Blogger you can edit the head section of your blog via "Templates > Edit HTML". Blogger also provides the possibility of little bit of server-side scripting. So you can inject the meta refresh in the head section of your blog CONDITIONALLY, e.g. only when the page URL is http://oldblog.blogspot.com/post.html.
This post shows you how you can inject a custom title tag by checking the value of a blogger variable called data:blog.pageName. Likewise, you can inject a custom meta tag by checking the URL of requested page using the blogger conditional b:if and blogger template variable data:blog.url:
<b:if cond='data:blog.url == "http://oldblog.blogspot.com/post.html"'>
<meta content='0;url=http://newblog.blogspot.com/post.html' http-equiv='refresh'/>
</b:if>
Complete reference of Blogger template variables is available here.
Edit:
I applied this on my blog and it kind of worked actually. Google webmaster tools reports links to my old blog in my new blog's "Links to Your Site" section.
-
-
1Amazing--this is exactly what I needed. I had to manually step through like 50 blog posts but it did the trick :).– cjones26Commented Sep 16, 2021 at 14:43
-
1@cjones it is possible to obtain list of all posts via scripting language, and if you can do this you can also generate the meta refresh codes for 50, 500 or 5000 posts Commented Sep 16, 2021 at 16:57
I'm pretty sure this can't be done. Your only opition would be a JavaScript redirect which could have text such as:
The url for this post has changed to http://example.com/post123. Please update your bookmark. You will be redirected to this page in 10 seconds.
I have even seen companies like Microsoft utilize these kind of pages.
Update: I just ran into an example of Apple using a page like this.
Complete answer
(From a post by Khusnul Khotimah, to which I've added my own observations)
Suppose you have a blog with three posts at addresses OldPostURL-A, OldPostURL-B, and OldPostURL-C, which you want to redirect to NewPostURL-A, NewPostURL-B, and NewPostURL-C, respectively, with a delay of 2 seconds. Then you need to insert the following code in your template immediately after the <head> tag:
<b:if cond='data:blog.url == "OldPostURL-A"'><meta http-equiv="refresh" content="2; url=NewPostURL-A" /></b:if><b:if cond='data:blog.url == "OldPostURL-B"'><meta http-equiv="refresh" content="2; url=NewPostURL-B" /></b:if><b:if cond='data:blog.url == "OldPostURL-C"'><meta http-equiv="refresh" content="2; url=NewPostURL-C" /></b:if>
The new URLs may be inside or outside your blog.
N.B: This works if the blog from which you are redirecting uses "layouts", but not if it uses the older "classic" templates. It seems that "classic" Blogger doesn't understand the "b:if" tag and therefore ignores it, with the result that the "cond" is always treated as true. Hence, if you try to use a series of conditional redirects in a "classic" template, the URL given in the last redirect will apply, and all pages on your blog will redirect to that URL (oops!). You can modify this behavior by exploiting the fact that "classic" Blogger respects the <ItemPage> tag in the <head>. But that doesn't solve the problem if you have more than one item page to redirect; you need to "upgrade" the template to a "layout".
Yes, the redirection code really must be inserted immediately after the <head> tag. Any other code in between can stop the redirection code from working - even if you think you've made sure that the redirection code isn't inside a comment!
I've used this trick (with a 1-second delay) for redirected posts at this old blog (if a post has been moved, clicking on its title starts the automatic redirection).
I don't think there's a straightforward feature provided by Blogger to do this. However, if your Blogger-powered blog is on a custom domain (NOT something.blogspot.com) then there is an indirect way to do this (caveat: Highly experimental. May be correct in theory, but hasn't been tried in practice)
- Set up a web-server where you you have adequate control over it's configuration.
- Change the customer domain DNS settings to point to the IP address where your web-server is listening.
- Set-up a reverse-proxy between your IP address and the IP-addresses provided by Google for Blogger blogs. Now all your blog traffic will be proxied through a web-server that's under your control
- Change your web-server config to perform a 301-redirect for select URLs as required.
