This link shows what I'm talking about trying to achieve (but for multiple single-choice questions):
I'm not at all familiar with JavaScript, but I searched on Qualtric's community page and was able to piece together the following code, which I added to a descriptive text question that appears at the top of the page question:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
/*Implements scoring on clicking of any of the radio buttons*/
jQuery("input[type=radio]").change(function() {
if(jQuery("#QID636 input.radio").is(":checked")){
var choiceNum1 = jQuery("#QID636 input.radio:checked").attr("choiceid");
var recodeMap1 = {"1" : 0, "2" : 100, "3" : 200, "4" : 300, "5" : 400, "6" : 500, "7" : 600, "8" :700, "9" : 800, "10" : 900, "11" : 1000};
var qScore1 = recodeMap1[choiceNum1];
} else {
var qScore1 = 0;
}
if(jQuery("#QID653 input.radio").is(":checked")){
var choiceNum2 = jQuery("#QID653 input.radio:checked").attr("choiceid");
var recodeMap2 = {"1" : 10, "2" : 20, "3" : 30, "4" : 40, "5" : 50};
var qScore2 = recodeMap2[choiceNum2];
} else {
var qScore2 = 0;
}
if(jQuery("#QID644 input.radio").is(":checked")){
var choiceNum3 = jQuery("#QID644 input.radio:checked").attr("choiceid");
var recodeMap3 = {"1" : 0, "2" : 50, "3" : 100, "4" : 150, "5" : 200};
var qScore3 = recodeMap3[choiceNum3];
} else {
var qScore3 = 0;
}
var totalscore = qScore1 + qScore2 + qScore3
jQuery("#totalscore").html(qScore);
});
});
Then, in the descriptive text question, where I want it to add up the scores based on the choices of the three following questions on the page, I added the following text:
Your current score is <span id="totalScore">${jQuery("#totalscore")}</span>
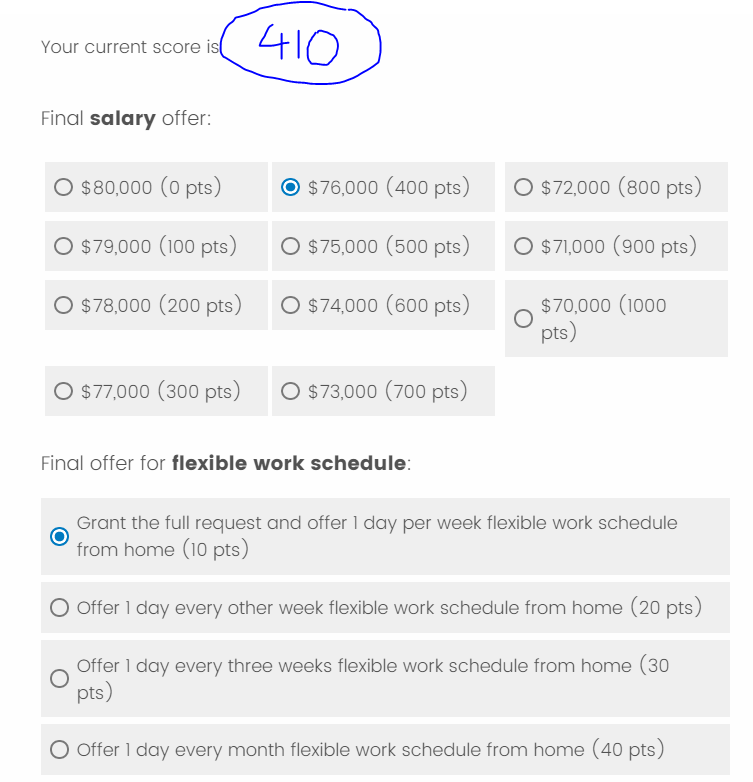
Here is a picture showing what I would like for the end result: