First of all, sorry for the late answer, but I haveUse a solution for you to work withcustom function.
Code
function result(range) {
var splitCol = 1; // split on column B
var output2 = [];
for(var i=0, iLen=range.length; i<iLen; i++) {
var s = range[i][1]range[i][splitCol].split("\n");
for(var j=0, jLen=s.length; j<jLen; j++) {
var output1 = [];
for(var k=0, kLen=range[0].length; k<kLen; k++) {
if(k == 1splitCol) {
output1.push(s[j]);
} else {
output1.push(range[i][k]);
}
}
output2.push(output1);
}
}
return output2;
}
ExplainedExplanation
The script evaluates each row, and particularly the second column of each row (in JavaScript arrays are zero based, so column 2 corresponds to index 1 of the array). It splits the contents of that cell, into multiple values and uses the "\n" as delimiter (line feed). After that it adds the existing info to an array and only add the individual results, when it hits index 1 (k == 1). The newly prepared row is then added to another array, that's being returned to show the result.
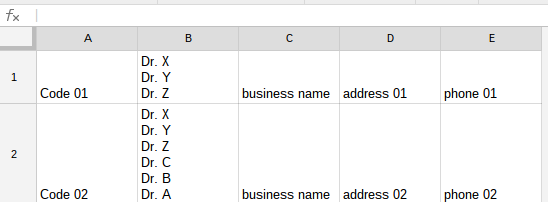
Screenshot
data

result

Example
I've created an example file for you: multi-line cells into new rows.
Add the script under Tools>Script editor and press the save button.
- Add the script under Tools > Script editor.
- Save the script, the name doesn't matter.
- Use the custom function in a cell just like a built in (see the screenshot above).
