To expound upon @bavo's excellent approach, here is what that looks like:
This is a long yellow rectangle with a bunch of little transparent rectangles on top of it. I left their outlines so you can see them. I intentionally split the top-most and bottom-most little rectangles half on the yellow rectangle and half hanging off so that their middle point will be exactly on the corners of the yellow rectangle, thereby allowing a connection point to the corners, which normally do not have connection points.
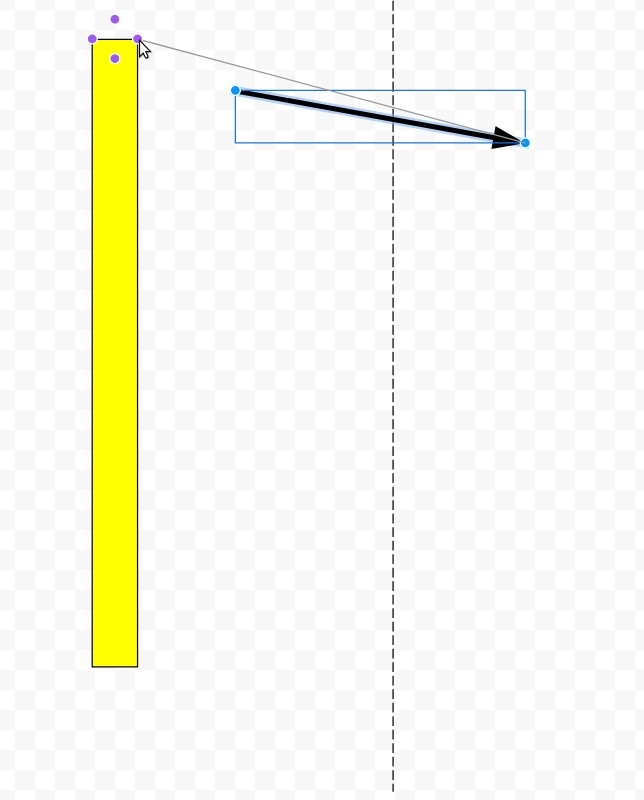
Once I make all the little rectangles fully transparent, and group the whole thing, you get this effect. Notice the 4 bluepurple connection points that pop up, one on the corner of the yellow rectangle, due to that hidden little square underneath:
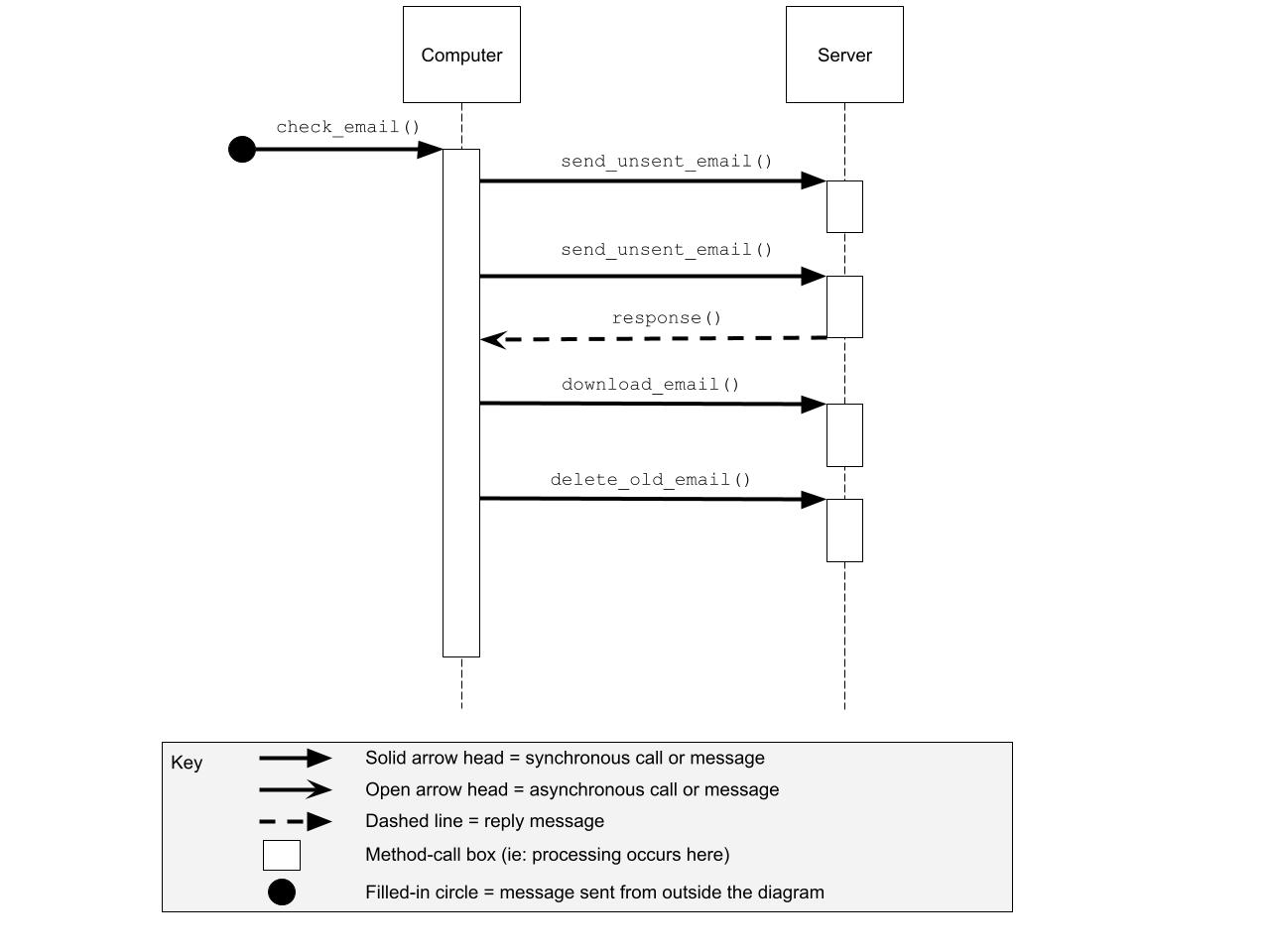
Here is the final diagram with this principle applied:
Edit this Sequence Diagram yourself on Google Docs here:
See my "Diagrams" folder and README in my eRCaGuy_dotfiles repo for this diagram template and more, as I add them.