I'm looking for a way to create text paragraphs formatted similarly to the way StackExchange sites format code sections:
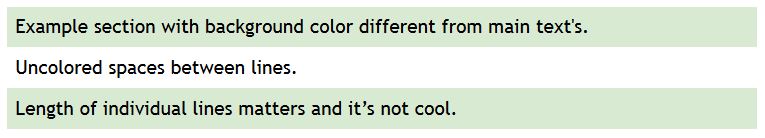
Example section with background color different from main text's.
Length of individual lines doesn't matter.
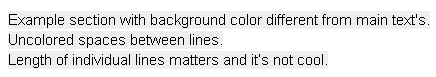
I only found how to change the text's background color and it looks more like a highlighter line, with uncolored space between lines of text. And the background color only goes as far as the text does, so each line's length determines how far the background color will go.

How do I make it look as good as it does on StackExchange? Not just on my screen (css tweaks), but when printed on paper too.