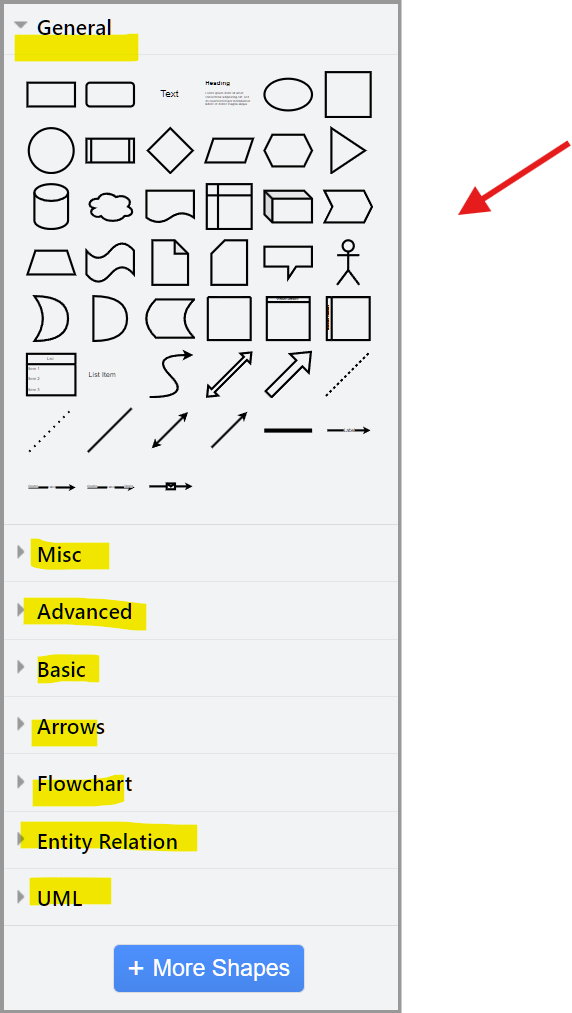
I'm trying to create a shapes palette, which is a set of shapes our developers will choose from when creating documentation.
Some of the shapes I'm including are created by combining shapes from the shapes menu into a grouped shape.
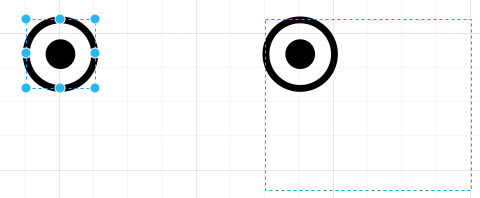
I can isolate the shapes palette in its own diagram for use by the developers but I'm running into various issues specific to the grouped shapes. The grouped shapes may be accidentally ungrouped, and they may also behave in unexpected ways. For example, when scaling a grouped shape, the individual shapes may not scale consistently.
Do I need to manually create SVG files or is there a way within the app to convert a grouped shape into a single shape?
I am open to workarounds using graphical or XML tools even from the command line.