I am specifically using Google Drawings. I cannot find any options or ways to do this.
4 Answers
I don't see any direct way to do this but here's a suggestion for a hack that might work. Create an image that matches the output resolution you need; even simple image editors like ms paint will allow you to do this. Import this image to your drawing and align it with the top left corner of the drawing. Then click on the background and drag on the handle that shows up on the bottom right hand corner. After adjusting the size of the page to match the imported image, simply delete the image from the drawing.
If you're creating a drawing for print, include the dpi setting that will be used on the printer. For example, if you'll be making a print on an 8.5" x 11" sheet of paper at 300dpi, create an image that is (8.5 x 300)px x (11 x 300)px.
This can quickly become troublesome if you need output at multiple resolutions.
-
Thanks for the help. This is the conclusion I came to before posting here but was hoping for a better solution. I normally use Photoshop but I have a client who needs this is Google Drive format. Thanks for your help.– L84Commented May 26, 2013 at 4:39
Size of Document
With the following stand-a-lone script you can retrieve the size of a non Google Document type (the rest is zero by size):
function doGet() {
// create app and grid
var app = UiApp.createApplication();
var grid = app.createGrid(4,2);
// set labels for first column
grid.setWidget(0, 0, app.createLabel("Add document key: ")
.setStyleAttribute('fontWeight', 'bold'));
grid.setWidget(2, 0, app.createLabel("Size: ")
.setStyleAttribute('fontWeight', 'bold'));
// set text boxes for second column
grid.setWidget(0, 1, app.createTextBox().setId("key")
.setName("key").setWidth(500));
grid.setWidget(2, 1, app.createTextBox().setId("size")
.setName("size").setWidth(500));
// create button and handler
grid.setWidget(3, 0, app.createButton("get size")
.addClickHandler(app.createServerHandler("getSize")
.addCallbackElement(grid)));
// add grid to application and show app
app.add(grid);
return app;
}
function getSize(e) {
// get active application and key
var app = UiApp.getActiveApplication();
var key = e.parameter.key;
// Get file and size
var size;
try {
var file = DocsList.getFileById(key);
size = file.getSize();
size = (size/1024).toFixed(1) + " Kb";
} catch(e) {
size = "file not found";
}
// add path to application and update app
app.getElementById("size").setValue(size);
return app;
}
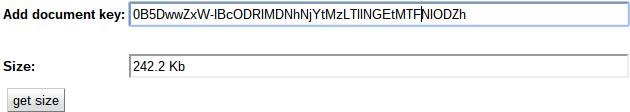
It looks like this

To install
- goto script.google.com, while logged in
- start a new script
- paste code and press the bug icon. Press authorize.
- under
file>managed versionsave the script. - goto
Publish>Deploy as web appand press update - the url presented (exec at the end) will allow you to run the stand-a-lone script.
Retrieve Key
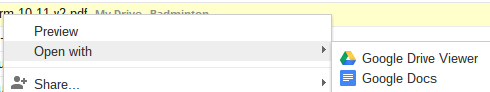
Open the file (PDF) by right clicking the doc and select "Open With: Google Drive Viewer":

Select the key of the document and add it to the app. Press "get size" and the size will appear.
-
Odd, I got "file not found" after clicking the button
get size. Btw how can we remove this script after using it?– PacerierCommented Sep 28, 2015 at 5:40
I found out an easier way to do it not doing any scripts or the way I used to do it. Simply make the margins and or dimensions to the desired specifications, and then save it, upload it to your google drive, and it will retain its properties. However, Editing the margins on the document will default it back to 8.5x11. It's likely that any other .doc based editing program will work for this too.
One way is to transfer the image to Microsoft Office Word and use its built-in image size setting. Then copy and paste the resized image back into your Google Doc.
-
1This answer is comical... but it works and is what I used. :-) Commented Oct 14, 2016 at 21:58
