Is there a website or bookmarklet which given a URL will output a screenshot of that page?
Ideally there should be options to resize the outputted image.
Is there a website or bookmarklet which given a URL will output a screenshot of that page?
Ideally there should be options to resize the outputted image.
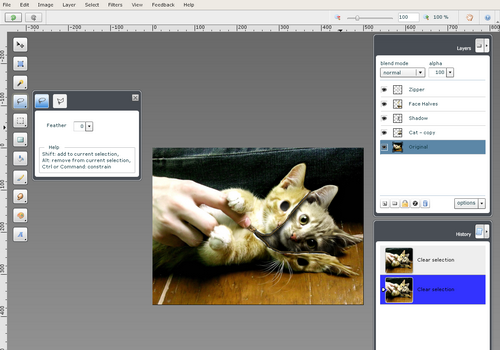
You can try Aviary
It's very simple: copy paste the url of the site and Aviary will load it up in its online image editor (see below)
They also have a Firefox addon and a bookmarklet, in which case it will fill in your current website for you (but on the same tab, so watch out!)

It does not have any other options except making a screenshot but worth mentioning it:
For editing you can use then some of the Online editing software
I wanted something which could capture screenshots of a local server, so a web service like Browsershots wasn't what I wanted.
Therefore, using html2canvas I've made a bookmarklet which captures a screenshot locally, rendering elements with a canvas.
To use it, copy this as a bookmarklet:
(function(d,w,h,s,i){w[h]||(s=d.createElement('script'),s.src='//html2canvas.hertzen.com/build/html2canvas.js',d.body.appendChild(s));i=setInterval(function(){w[h]&&clearInterval(i)||w[h](d.body,{onrendered:function(c){w.open().document.body.appendChild(c)}})},250)}(document,window,'html2canvas'));
Then, click on it and possibly allow the pop-up it creates (the pop-up contains the screenshot).
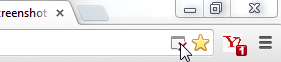
For example, on Chrome you have to click on the right-most part of the address bar like so:

Then clicking on the link corresponding to the screenshot's pop-up to open it.
d, w and h parameters get passed in the end (example: (function(d){/* d is now an alias to document */}(document))). The fourth and fifth parameters are just placeholders I've re-used later to save a couple characters on var declarations :) So I don't pollute the global scope while code-golfing it.
Commented
Jun 4, 2014 at 17:57
I know it's not a web app or bookmarklet, but what I use for this purpose is a Firefox plugin called Screengrab. I don't know if that's an option for you, but you can give it a try (if you're using Firefox, of course; and I'm sure there will be other similar ones for other browsers)
Try this software,a good piece of coding .
Just press PrintScreen on the keyboard -- a tool appears,and select the region of the screen shot, the image comes around !!
Check out the browshot API: https://browshot.com/api/documentation
You can specify any size for the thumbnail.
I tried the web sites here, but they didn't work to well. Both Aviary and Browsershots were not pleasant to use. You should not use a webapp, but rather a browser extension for this.
If you are looking for a wordpress plugin that will automate the job for you than "Simple Website Screenshot" does a fantastic job. You can specify the thumbnail size etc.
http://www.digg-it.info/wordpress-simple-website-screenshot-v-0-5
We use it on our own website (http://productivewebapps.com) if you'd like to see an example of it in use! (Disclaimer: I am the owner of this site)
This site is useful (with bookmarklet) or this Firefox Plugin (not working on Retina).