This answer was originally on Stack Overflow here (now deleted).
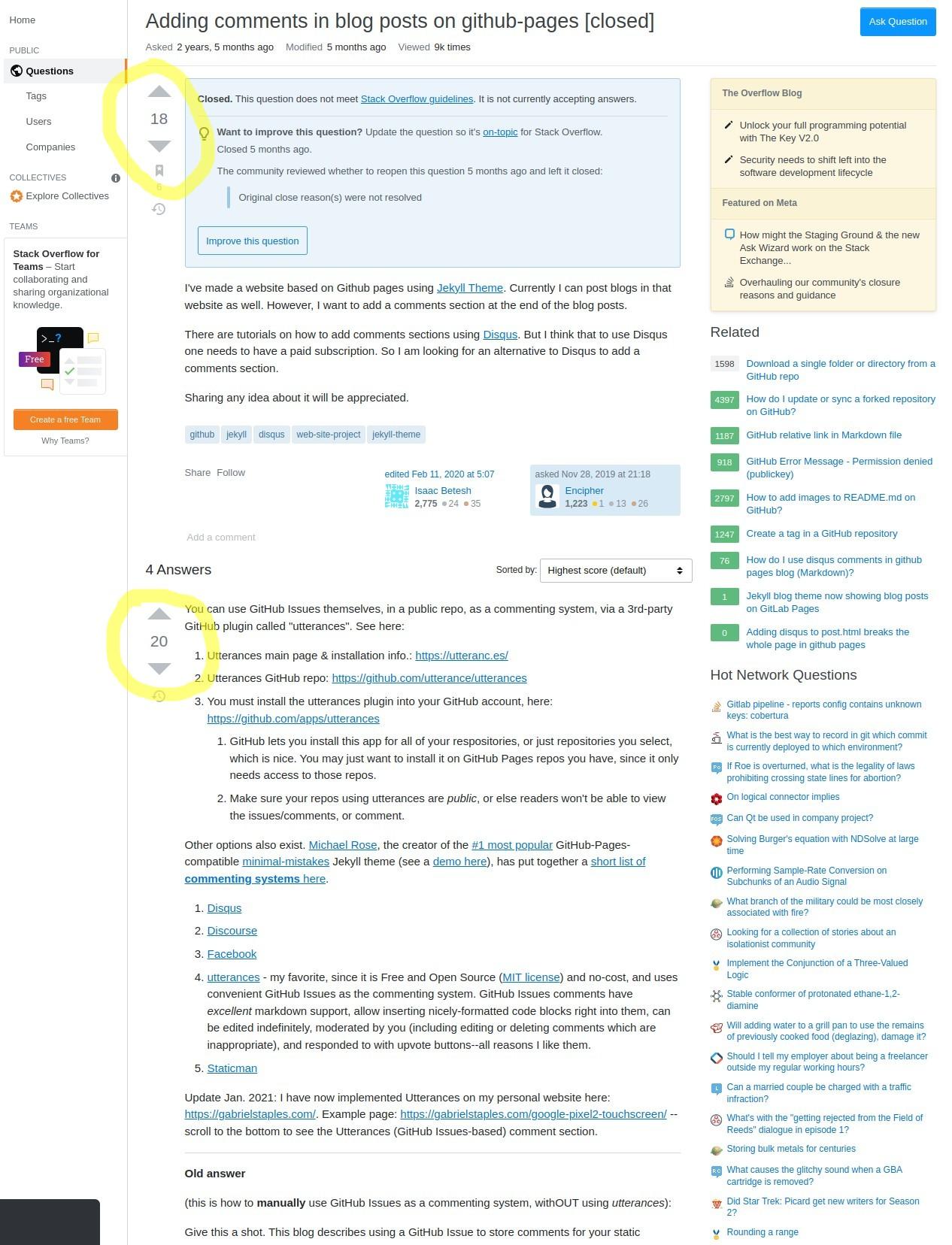
You can use GitHub Issues themselves, in a public repo, as a commenting system, via a 3rd-party GitHub plugin called "utterances". See here:
- Utterances main page & installation info.: https://utteranc.es/
- Utterances GitHub repo: https://github.com/utterance/utterances
- You must install the utterances plugin into your GitHub account, here: https://github.com/apps/utterances
- GitHub lets you install this app for all of your respositories, or just repositories you select, which is nice. You may just want to install it on GitHub Pages repos you have, since it only needs access to those repos.
- Make sure your repos using utterances are public, or else readers won't be able to view the issues/comments, or comment.
As of Jan. 2021, I have now implemented Utterances on my personal website here: https://gabrielstaples.com/. Example page where you can see and leave test comments: GabrielStaples.com: How to add comments in blog posts on GitHub Pages websites -- scroll to the bottom to see the Utterances (GitHub Issues-based) comment section.
Other commenting systems
Other options also exist. Michael Rose, the creator of the #1 most popular GitHub-Pages-compatible minimal-mistakes Jekyll theme (see a demo here), has put together a short list of commenting systems here.
- Disqus
- Discourse
- Facebook
- utterances - my favorite, since it is Free and Open Source (MIT license) and no-cost, and uses convenient GitHub Issues as the commenting system. GitHub Issues comments have excellent markdown support, allow inserting nicely-formatted code blocks right into them, can be edited indefinitely, moderated by you (including editing or deleting comments which are inappropriate), and responded to with upvote buttons--all reasons I like them.
- Staticman
- https://giscus.app/ (thanks, @Henry C) - apparently also inspired by Utterances, but uses Github Discussions (which are a new GitHub feature) instead of Issues.
Old answer (manual options)
(this is how to manually use GitHub Issues as a commenting system, withOUT using utterances):
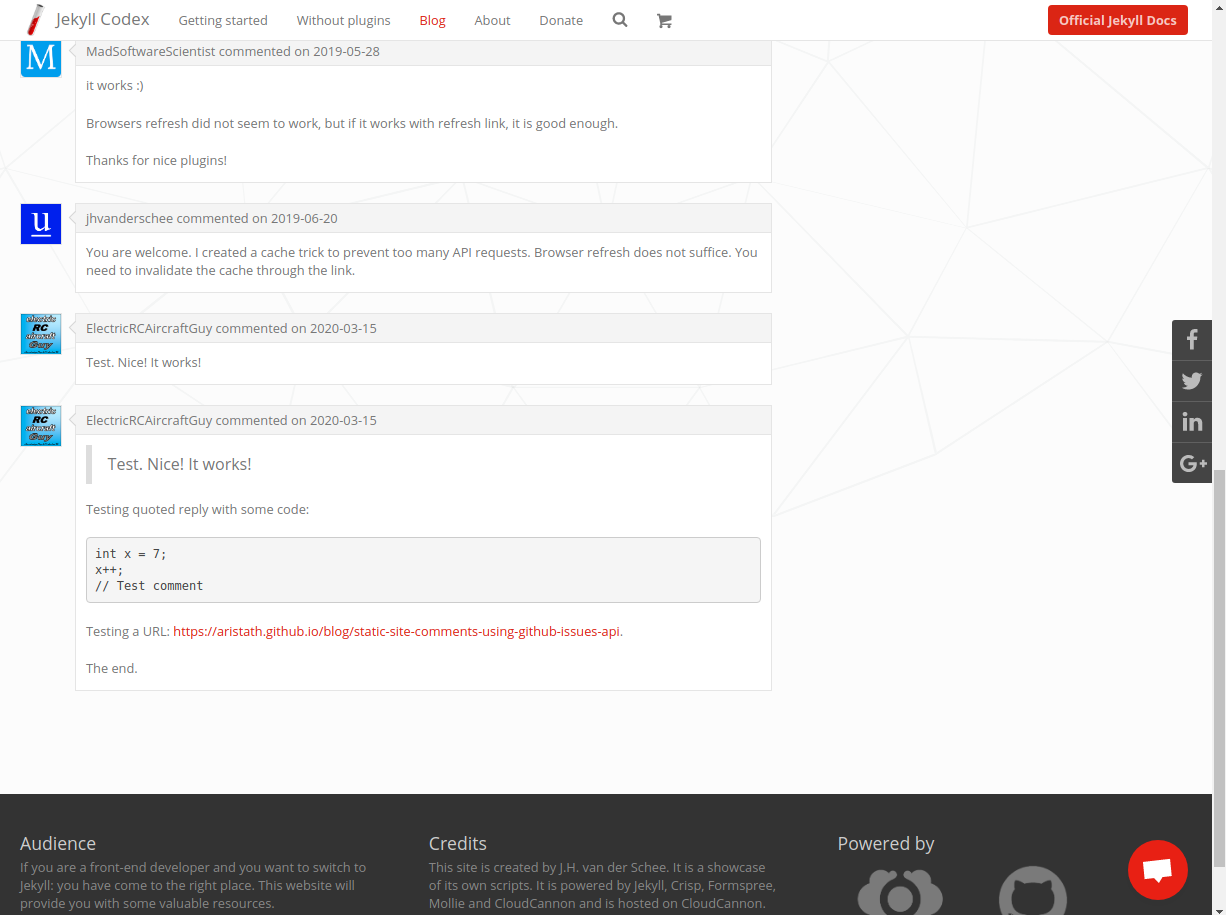
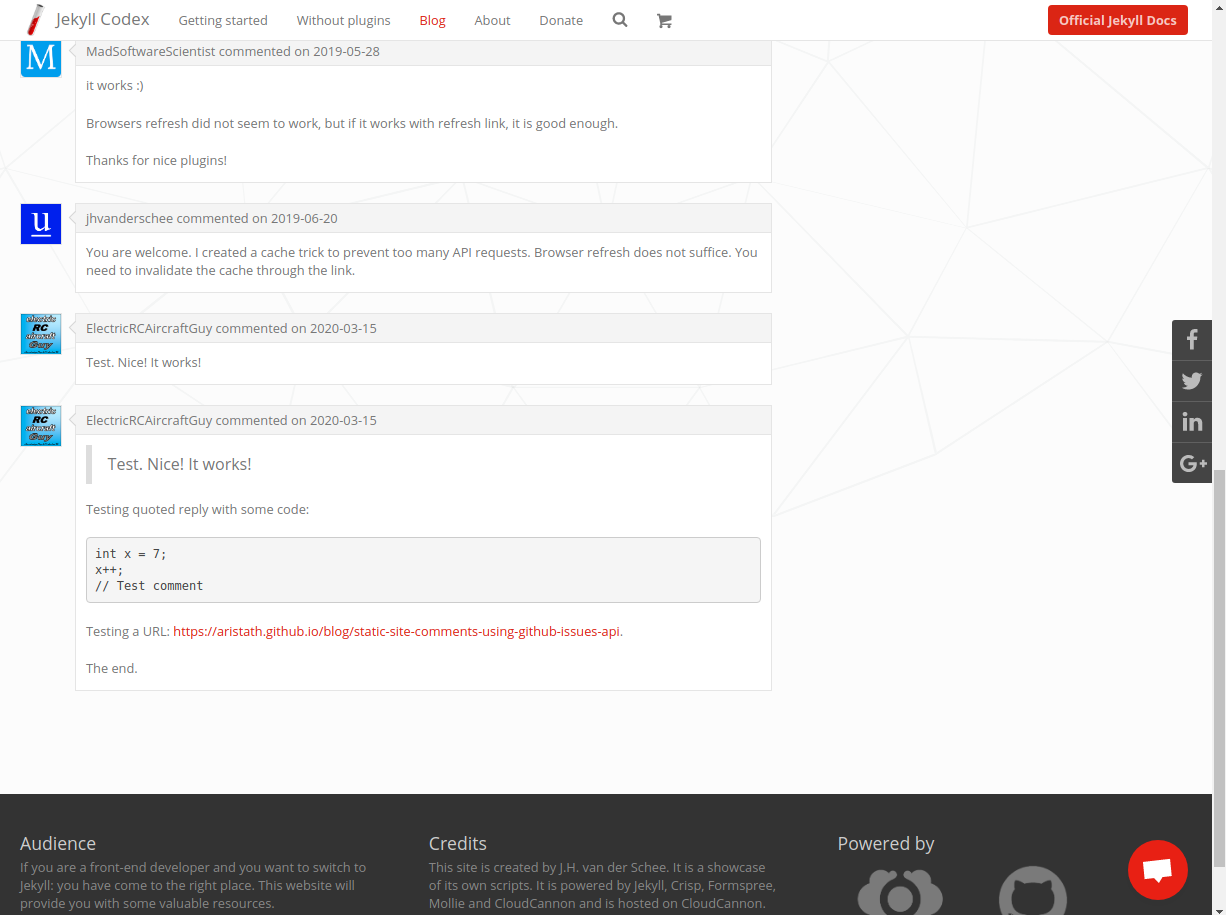
Give this a shot. This blog describes using a GitHub Issue to store comments for your static website: https://jekyllcodex.org/blog/gdpr-compliant-comment/
Here are some comment examples you can see at the bottom of the blog post. They support markdown syntax and look very nice:

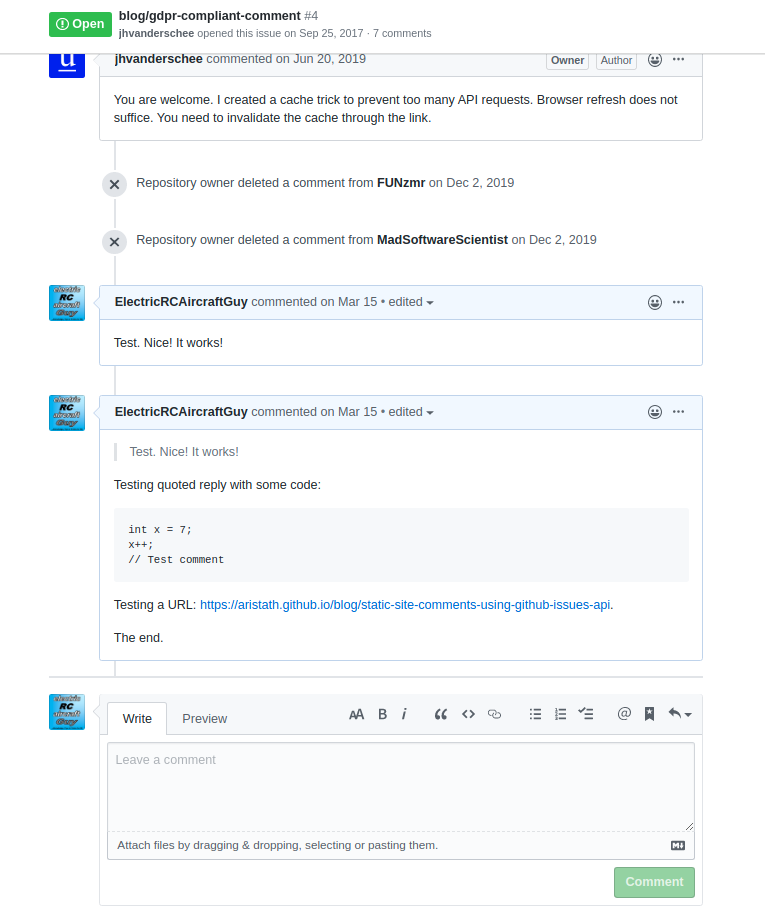
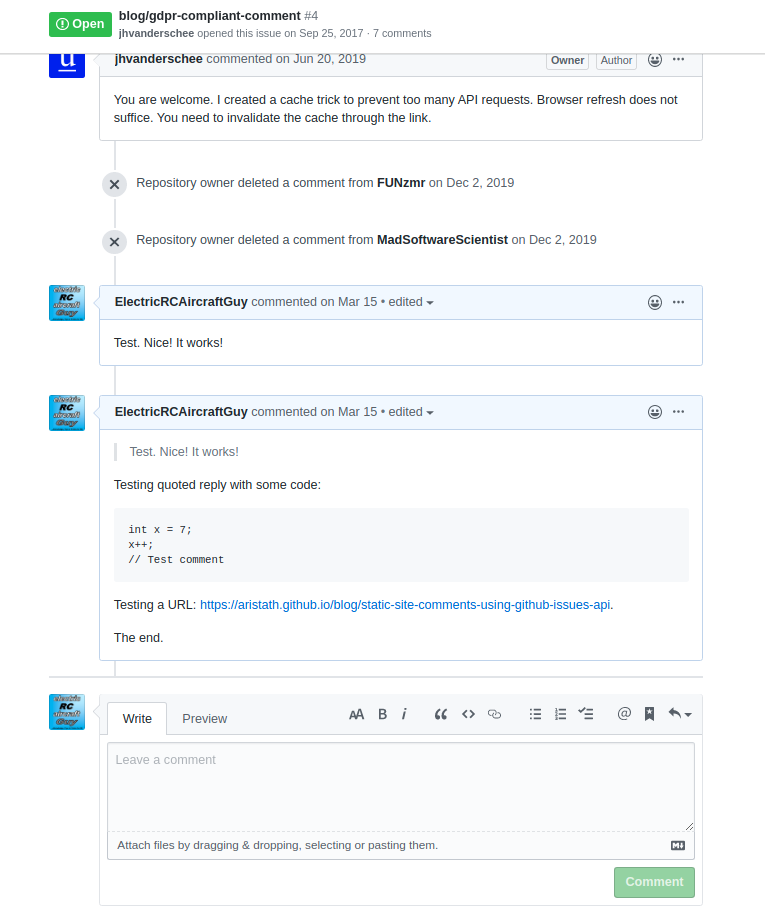
And they come directly from a GitHub issue, as can be seen on GitHub here: