In Draw.io perform the following:
- In "Search Shapes" enter "Table" use ENTER key to search.
- Pick the first green color scheme table by selecting, draging and droping on canvas.
- Double click on the table to get the "Table object in Mockup Text" menu.
- Single-click on a cell at the bottom of the table.
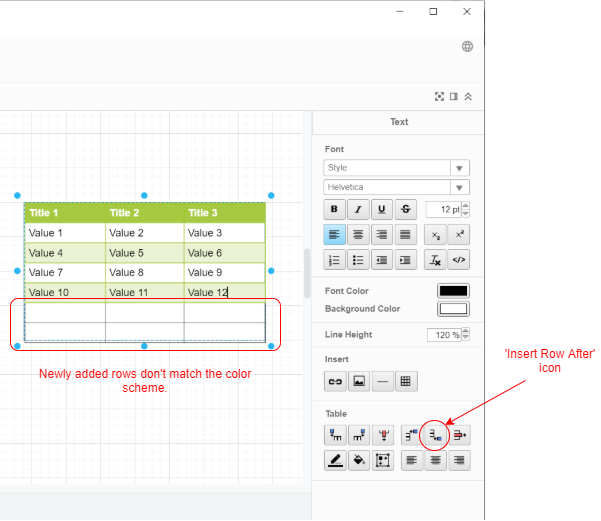
- Click on "Insert Row After" icon 2 times.
Notice, the new cell were added, but do not match the style of the table. How can the style of the cells be adjusted to match the other cells?