I just came upon a Google doc from a high school account that I no longer have access to. I want to copy paste my work, but the copy paste functionality is disabled. I know you could access developer tools such as document.body.innerText to get a text copy of the doc. I would, however, prefer to have the actual doc and its formatting kept, so I would need a print screen of the entire doc (and then run it by Optical Text Recognition) or just get the copy paste functionality. There is JavaScript blocking the copying functionality, and upon disabling the JavaScript, the page does not load (error). Would anyone be able to help me out, please?
-
1If you right-click on the doc in Google Drive, is there an option "Make a copy"?– ahornCommented Mar 20, 2019 at 7:44
-
Similar question on SO, and a comment offers an example protected doc to practice on.– RobCommented Mar 20, 2019 at 17:27
-
Ya I actually saw that question on SO. Problem is that those two techniques (disabling javascript/ doing preview) are now blocked on google's side. That's why I asked here because there doesn't seem to be any way to access a formatted document at the moment.– MichaelCommented Mar 28, 2019 at 14:59
4 Answers
How I found out
Disclaimer: Unless you wanna learn how I found out about this trick, skip to the next section.
I was looking at this StackExchange question for inspiration on how to do such a thing the other day and now I've found out how to do it.
Since the HTML displayed on your browser must contain the raw/unparsed Google Doc, there must be a way to do this.
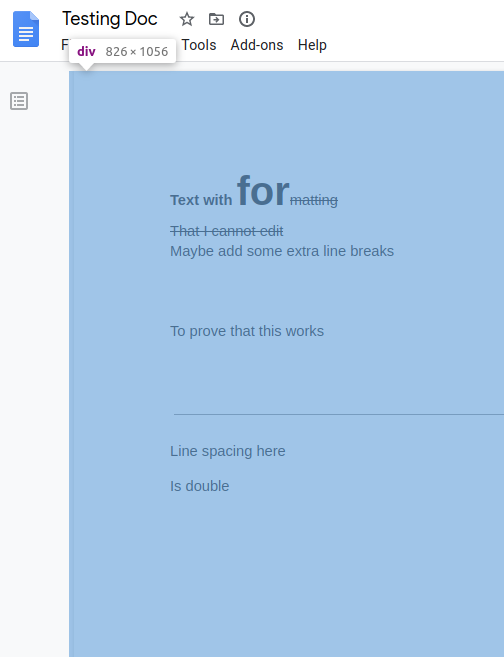
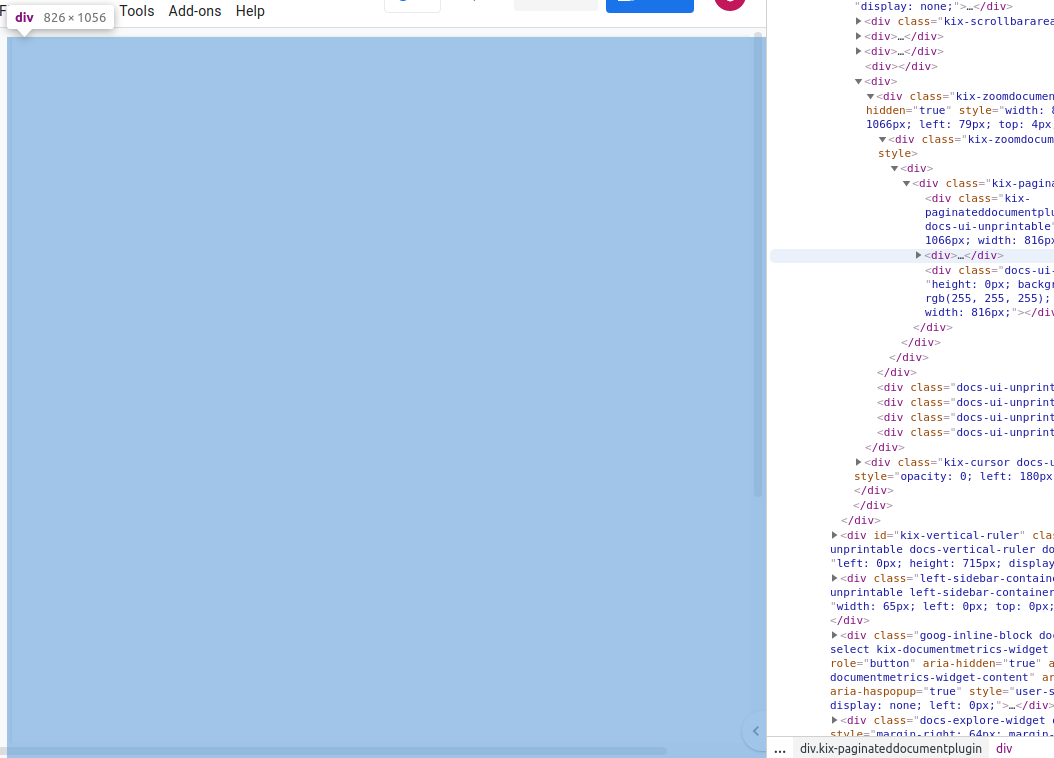
I started with my investigation by copying the HTML code that is rendered inside the viewing box (the <div> shown in the screenshot). Just use Ctrl. + Shift + C and then click on it when the entire editing section is blue.
 Sorry. I am using a blank Doc.
Sorry. I am using a blank Doc.
My first thought was to paste it into an HTML page and render it without any of the other CSS stylesheets Google loads. Lots of features are rendered weirdly without any of the stylesheets.
Since that didn't work, my second thought was to paste the exact thing into another Google Doc that you own. Brilliant! Now all the CSS that are needed for rendering the code is already loaded and it saves us a lot of work.
Now, you have the document that you can print, copy, or export/save from!!!
TL;DR (ie. How to do it)
Step 1. Load the Doc

Step 2. Open Inspect Element (Ctrl. + Shift. + I OR just use F12)
Step 3. Click on the button shown in the image below so you can select an element that is displayed (look at the top-left corner of the Inspect Element / Developer Tools)
Step 4. Select the <div> tag as shown:
Step 5. Look in the Inspect Element toolbar. A <div> should be highlighted in blue. Click on it to put it into focus and then copy the element.
Step 6. Make a new Doc that you own
Step 7. Repeat steps 2-4 for the new Doc, until you find the <div> tag.
Step 8. Right click on it, then click edit as HTML. Replace everything in the text box with what you copied from the other Doc.
Step 9. Close out of the Inspect Element. Now, you have a Doc that you own (to save it, make a small edits, and then it will autosave in your Drive)
Possible Errors
If you get this error:
- Open Inspect Element with F12 or Ctrl. Shift I again.
- Use the select button to select the popup.
- Delete the element that is highlighted in the Inspect Element menu.
- Repeat the process with the dark backdrop, and this annoying blue popup.
- Change the end of the document URL from
/editto/mobilebasic. - Disable JavaScript:
- Click the Site settings icon to the left of the URL
- Select "Site settings"
- Under "Permissions", change "Javascript" to "Block"
- Go back to the tab with your document and reload the page.
- Select All in your doc, Ctrl+A
- Copy the selection, Ctrl+C
- Open a new document and then Paste, Ctrl+V
- Repeat Step 2 above, but this time for Step 2.3, change "Javascript" back to "Allow"(default).
-
-
When I try that Google shows an error that the file can't be opened, I should check the URL and try again. But this answer here works.– sjngmCommented Aug 19 at 21:56
A simple option. In the URL, erase the text after the last forward slash and replace it with "preview". For example, "/edit#gid=93738036" becomes "/preview". Then copy and paste the text into another Google sheet.
-
This answer is extremely easy, convenient & practical for Google Sheets. Use this one! :-)– Hauke P.Commented Oct 25, 2023 at 19:42
-
This doesn't work anymore. However, you can use
/mobilebasicand disable JavaScript.– user6931Commented Dec 9, 2023 at 20:27 -
-
When the text isn't selectable, find the
<div id="sheets-viewport" class=" docsshared-disable-image-copy docsshared-no-select"and remove the classdocsshared-no-select.– sjngmCommented Aug 19 at 22:03
I used Chrome's distiller on a doc (haven't tested spreadsheets). I was able to copy the text from there, though it did mess up the formatting a bit.